

Wait… but you just said that this task is usually very painful and now you say that I “just” need to follow the official documentation, how dare you?! On this section you just need to install React-Native on Windows 10 following the official documentation. Section A: Set up the environment on Windows 10 Section B: Set up the environment on WSL2.Section A: Set up the environment on Windows 10.This article will be divided into 2 sections PS: You can use any distro on WSL2, but this tutorial was made using Ubuntu 20.04 distro.

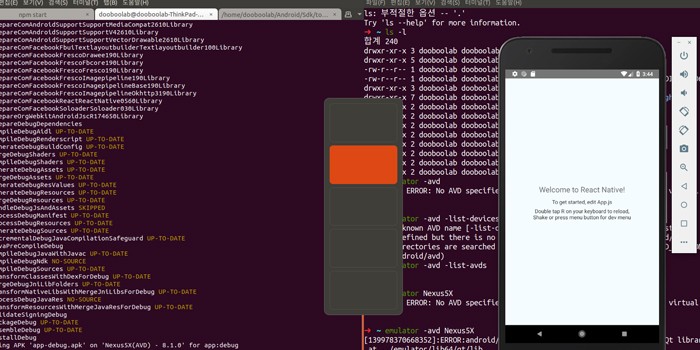
WSL2 Ubuntu 20.04 installed with node v14.18.2 and VSCode extension ( ).I spent a lot of time until everything was working and my goal with this article is to make life easier for anyone who needs it.īy the end of this tutorial, you will have a React-Native project up and running inside WSL2, and using an Android Emulator on Windows 10. If you add WSL2 to it, things start to get more ugly. Setting up React-Native on any environment is usually very painful and I almost cry every time I need to set it up. Recently I set up an environment for a React-Native project, and I, as a big fan of using Windows + WSL2 on my web development environment, did not want to stop using WSL2 for this new mobile development project. Photo by Naveen Chandra on Unsplash Introduction


 0 kommentar(er)
0 kommentar(er)
